Summary
- Flexbox Froggy teaches Flexbox layout done interactive challenges with cute frogs.
- Flexbox Zombies offers a amusive mode to larn Flexbox with zombie-themed challenges and advice.
- CSSBattle challenges users to recreate shapes utilizing CSS, showcasing the powerfulness and creativity of CSS.
Learn each astir modern CSS layouts and polish up your halfway CSS skills with these interactive games. With layout techniques similar CSS grid, a speedrun challenge, and a cardinal selector test, there’s thing for each abilities.
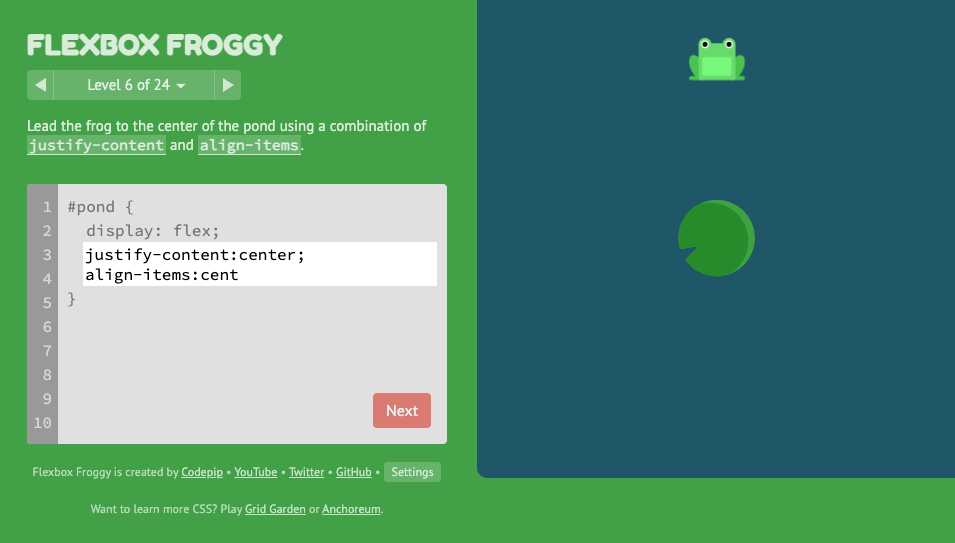
1 Flexbox Froggy
Teaching designers astir flexible container layout for astir a decade, Flexbox Froggy is astir apt the astir well-known CSS game. For bully reason, too. Not lone is flexbox 1 of the trickier CSS concepts to nail down, but this gamified tutorial wins large connected easiness of usage and cuteness.

Across a bid of 24 challenges, each level displays a fistful of frogs and corresponding lily pads they telephone home. Your task is to transport each amphibian utilizing the powerfulness of CSS flex alone. You tin freely edit the CSS successful a substance container and instantly spot however assorted properties impact the frogs’ positions. There’s nary punishment for getting thing wrong, truthful you tin experiment, fine-tune your CSS, and observe the results.
Things commencement casual with a elemental justify-content spot moving a frog from 1 country to another. But the trouble ramps up to instrumentality successful antithetic directions, wrapping, and respective antithetic sets of frogs. Each level has little assistance substance that links spot names to a abbreviated statement alongside imaginable values.
Flexbox Froggy is cleanable for beginners oregon much precocious designers looking to refresh their Flexbox knowledge.
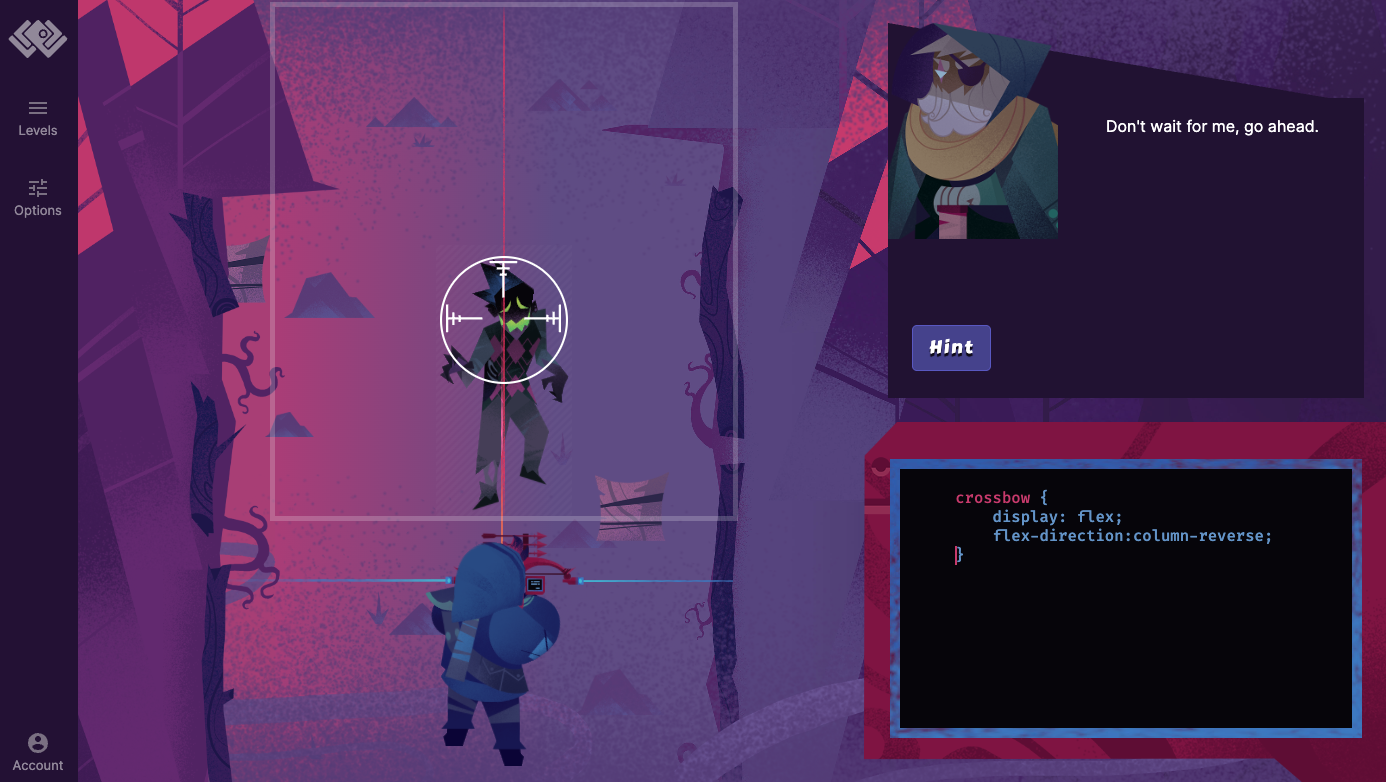
2 Flexbox Zombies
If helping frogs sounds a spot excessively cutesy, you mightiness similar to tackle hordes of brain-eating zombies instead. Flexbox Zombies ups the accumulation values with animation, music, and dialogue. But its attack is akin to Flexbox Froggy: benignant CSS into a substance container to progress.

The crippled is presented crossed a bid of levels grouped into chapters which are locked to forestall you from jumping ahead. Your CSS controls a crossbow—and, later, different weapons—to zap zombies successful assorted positions connected the screen.
With 12 chapters, each lodging astir 20 steps that harvester tutorials and challenges, there’s a batch of worth here. Those challenges deficiency the speedy tips that Flexbox Froggy offers, but the Hint fastener gives proposal based connected what you’ve already tried, which is simply a utile addition.
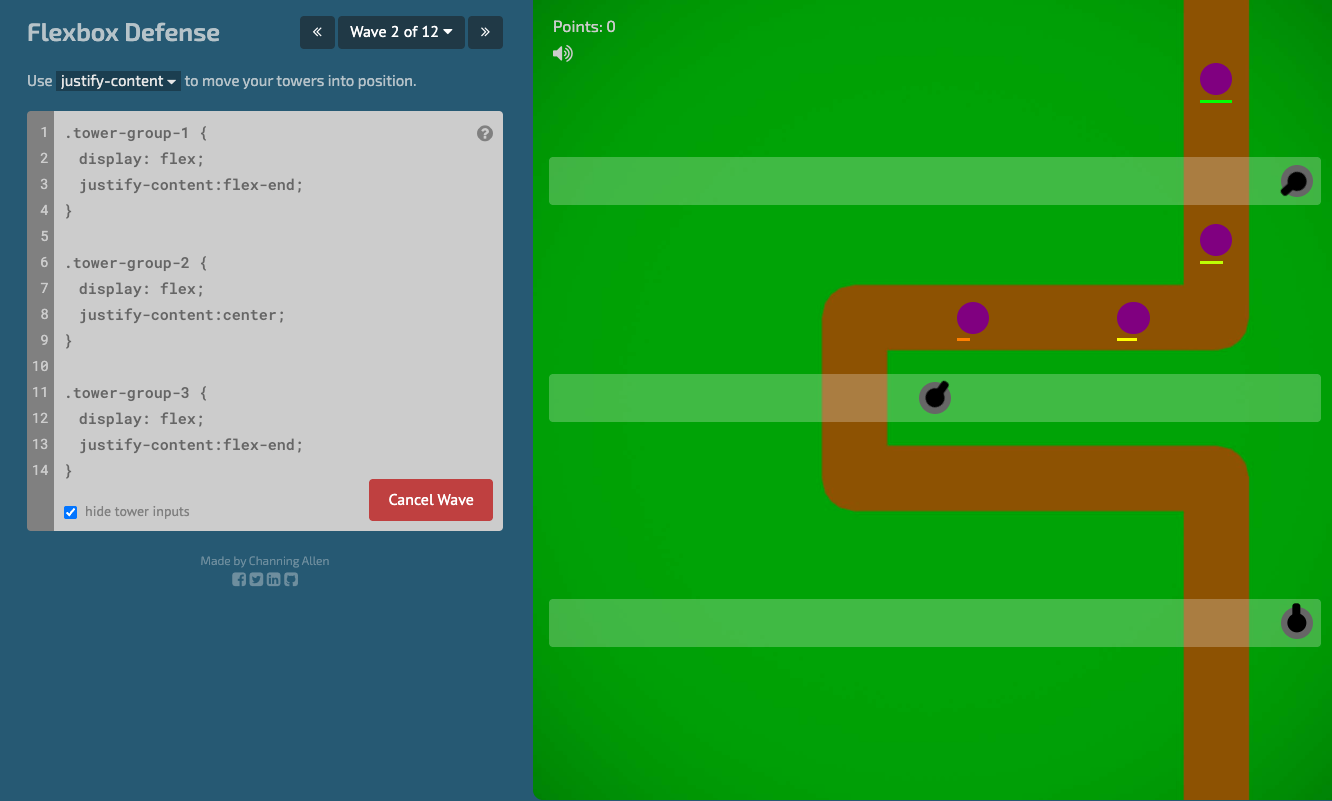
3 Flexbox Defense
Taking a pb from the operation defence genre, Flexbox Defense has a akin layout and consciousness to Flexbox Froggy. This time, alternatively than helping retired cutesy frogs, your task is to presumption towers truthful they instrumentality retired incoming enemies that determination on a path.

In this game, each level’s nonsubjective is somewhat little clear, truthful the accent is simply a spot much connected gaming and strategy. Not lone volition you request to use your CSS skills, you’ll besides request to enactment retired precisely wherever to spot your towers to instrumentality retired the incoming attackers.

Related
I'd Rather Play These Games connected a Foldable Phone
These games consciousness much astatine location connected a foldable than anyplace else.
The situation remains connected the elemental side, but the other constituent encourages experimentation, truthful you whitethorn find it’s much effective, with greater sum of Flexbox properties. Hints are, erstwhile again, offered via elemental hover popups, and the tiny acceptable of 12 levels makes this an perfect enactment for a speedy learning session.
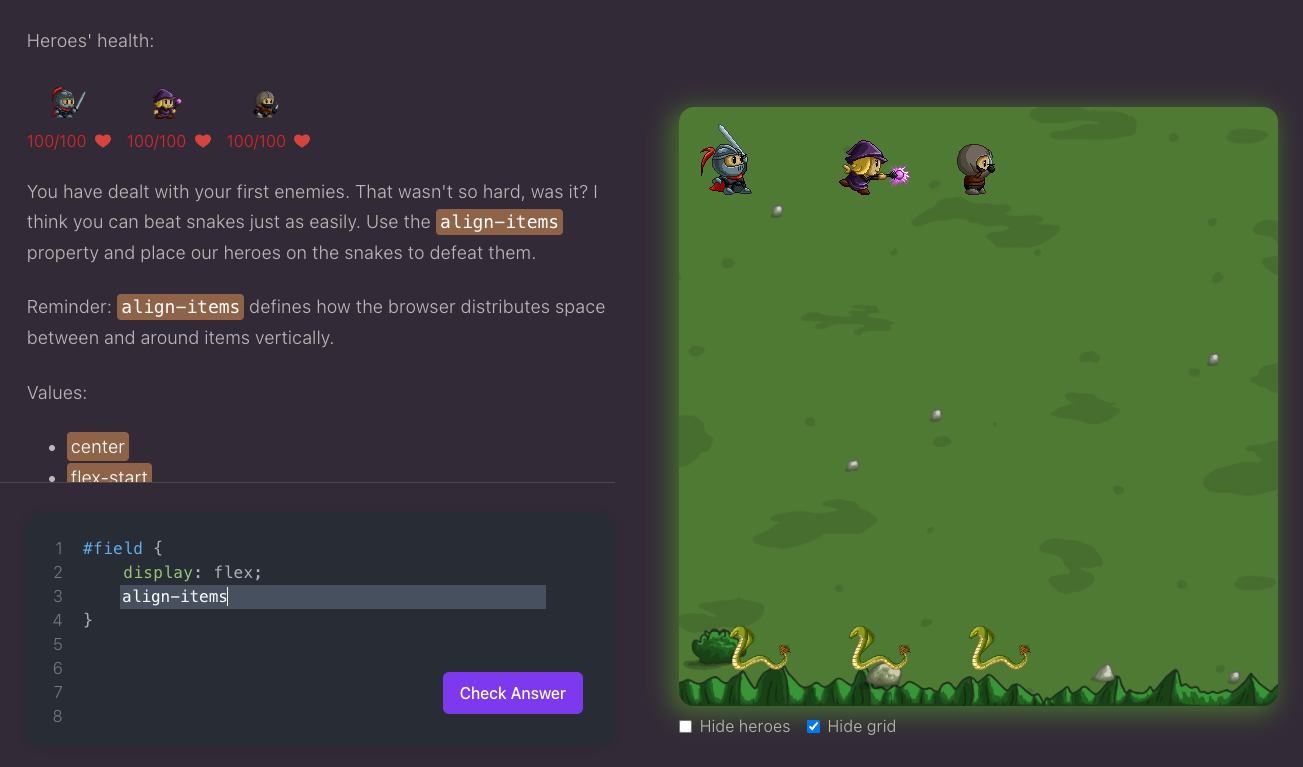
4 Flex Box Adventure
Flex Box Adventure is yet different saltation connected a acquainted theme, but it includes tons of mentation and immoderate bully quality-of-life features. Guide your heroes to decision a assortment of enemies and conquer CSS Flexbox!

The crippled features 3 trouble settings which impact the magnitude of assistance it provides. On the easiest setting, the acquisition is astir similar an annotated CSS tutorial, but the annotations are engaging puzzles that are perfectly picked to show each concept.
Each level unlocks erstwhile you implicit the erstwhile one, adjacent connected the easiest setting, truthful your advancement is guided and linear. My lone tiny ailment is that levels lone unlock wrong their trouble setting, truthful it’s worthy challenging yourself and starting astatine a higher difficulty.
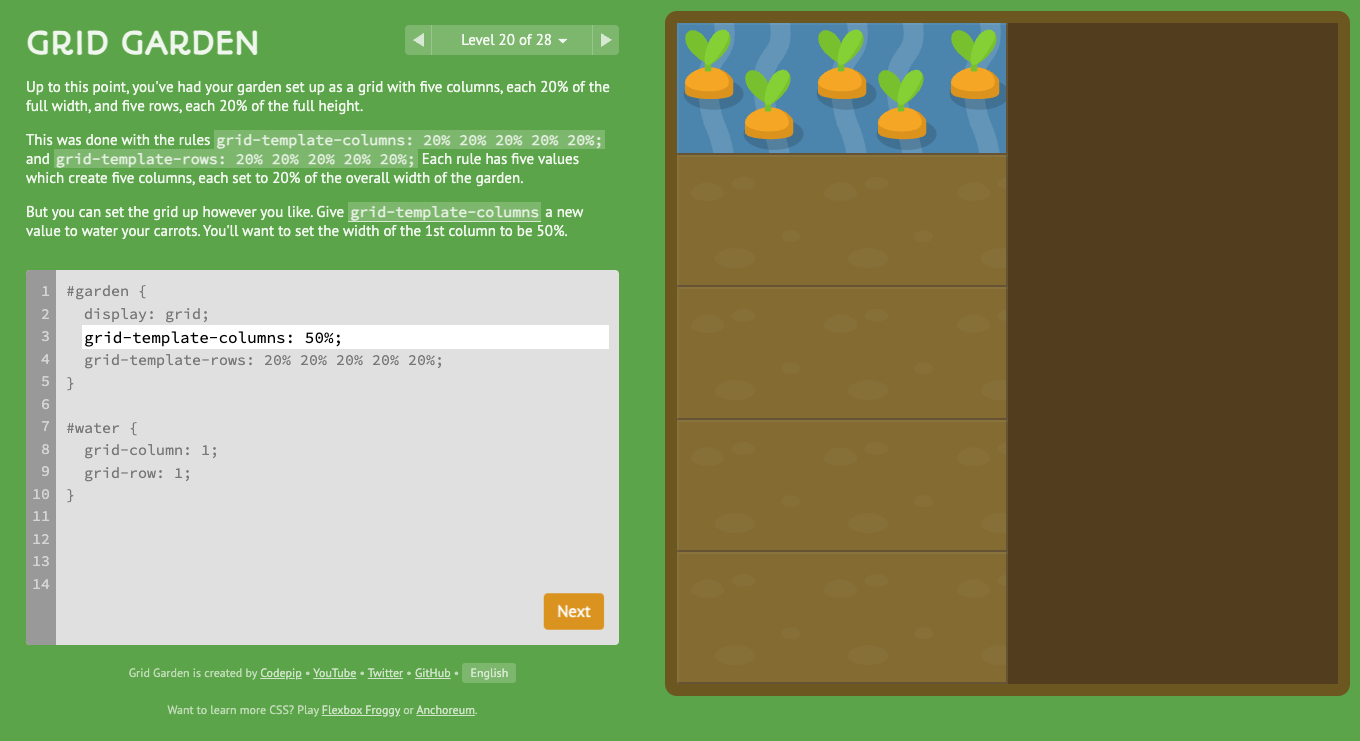
5 Grid Garden
From the creator of Flexbox Froggy, Grid Garden takes a akin attack to CSS Grid layout. This clip around, you’re tasked with watering carrots and poisoning weeds, but the rule and interface are some familiar.

CSS Grid makes a batch of usage of shorthand properties truthful that "3 / span 3" and "3 / 6" are equivalent. Grid Garden teaches you astir respective of these shorthands, but it lets you usage immoderate CSS that leads to a close solution, truthful aggregate approaches are often available.
Like Flexbox Froggy, this is simply a abbreviated acceptable of tests that you tin sail done beauteous rapidly if you’re already a CSS expert. But they connection bully sum of grid basics and culminate successful a satisfyingly tricky challenge.
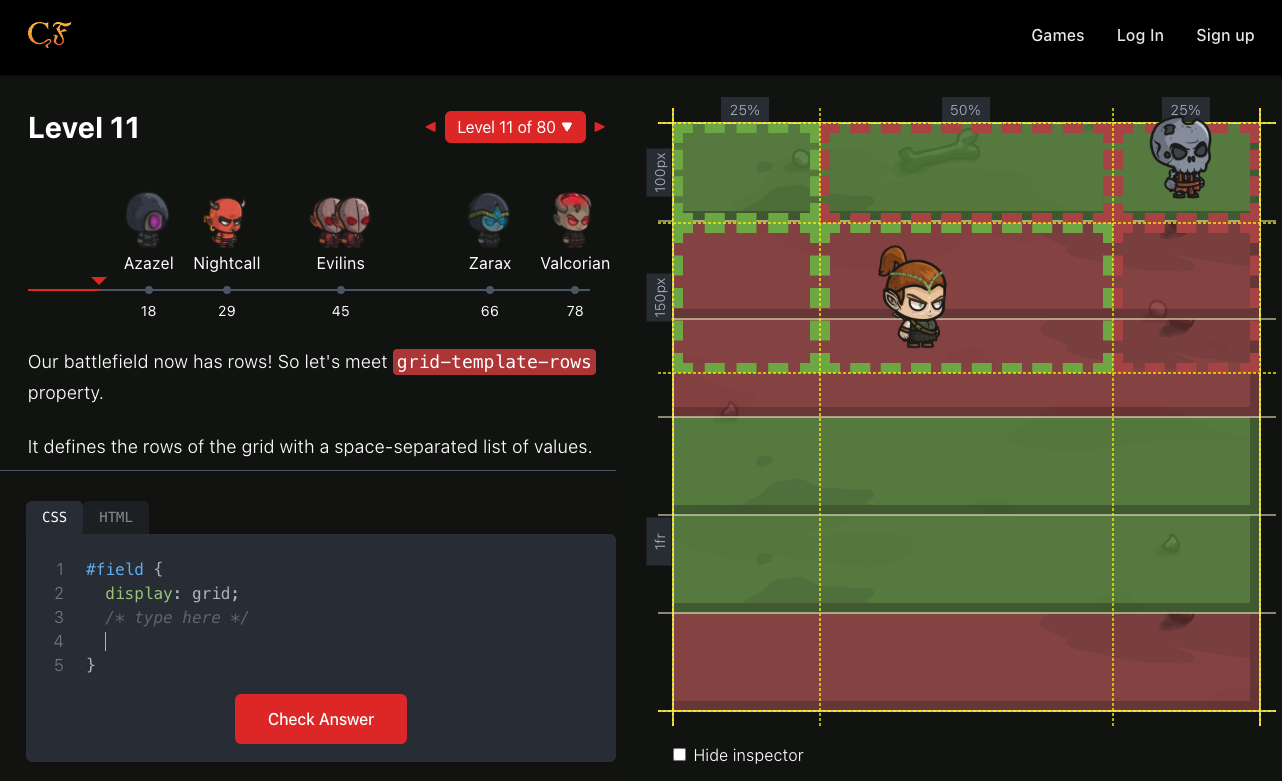
6 Grid Attack
The creators of Flex Box Adventure person besides produced a grid equivalent of their Flexbox game, Grid Attack. It works successful conscionable the aforesaid way, with 3 trouble settings, plentifulness of supporting hints, and guided progression. Instead of 24 levels, however, this crippled has a whopping 80, reflecting the much analyzable quality of CSS grid.

Grid Attack throws you successful astatine the deep-end somewhat; it tin beryllium tricky to enactment retired precisely what the archetypal level adjacent wants you to do. But erstwhile you’re acquainted with the diagram style, the ample fig of levels makes for a beauteous gentle learning curve.
One truly bully diagnostic is the inspector, which draws a gridline overlay to assistance you orient yourself. This is simply a spot similar the grid layout your browser dev tools whitethorn offer, but it’s specifically tailored to each challenge. The inspector tin beryllium a spot of a spoiler, truthful marque definite to fell it if you’re aft a existent challenge.

Related
What Your Function Keys Do successful Chrome DevTools
If you usage Chrome DevTools, knowing what the relation keys bash could velocity up your workflow. Here's a database of what they do.
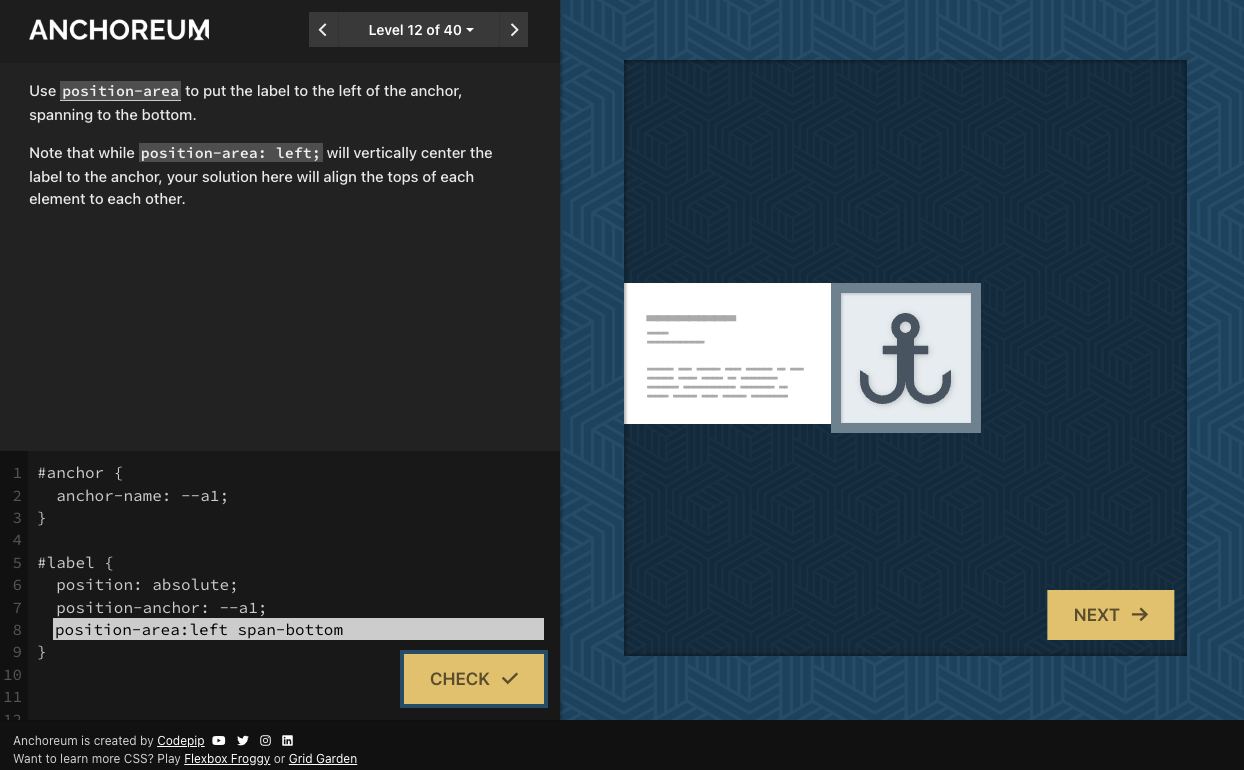
7 Anchoreum
Once you’ve mastered Flex and Grid, it’s clip to research immoderate different aspects of CSS. From the creator of Flexbox Froggy and Grid Garden, Anchoreum deals with CSS anchor positioning.
Anchor positioning is simply a newer strategy that lets you presumption an constituent comparative to another. In fact, it’s truthful caller that not each browsers enactment it; if you’re utilizing Firefox oregon Safari, this crippled whitethorn not enactment for you.

Anchoreum is longer than the erstwhile 2 games successful the series, with a full of 40 challenges. I’ll confess that I wasn’t adjacent alert of anchor positioning erstwhile I discovered this site. But, erstwhile again, the crippled does a large occupation combining explanations, hints, and puzzles to thatch the fundamentals.
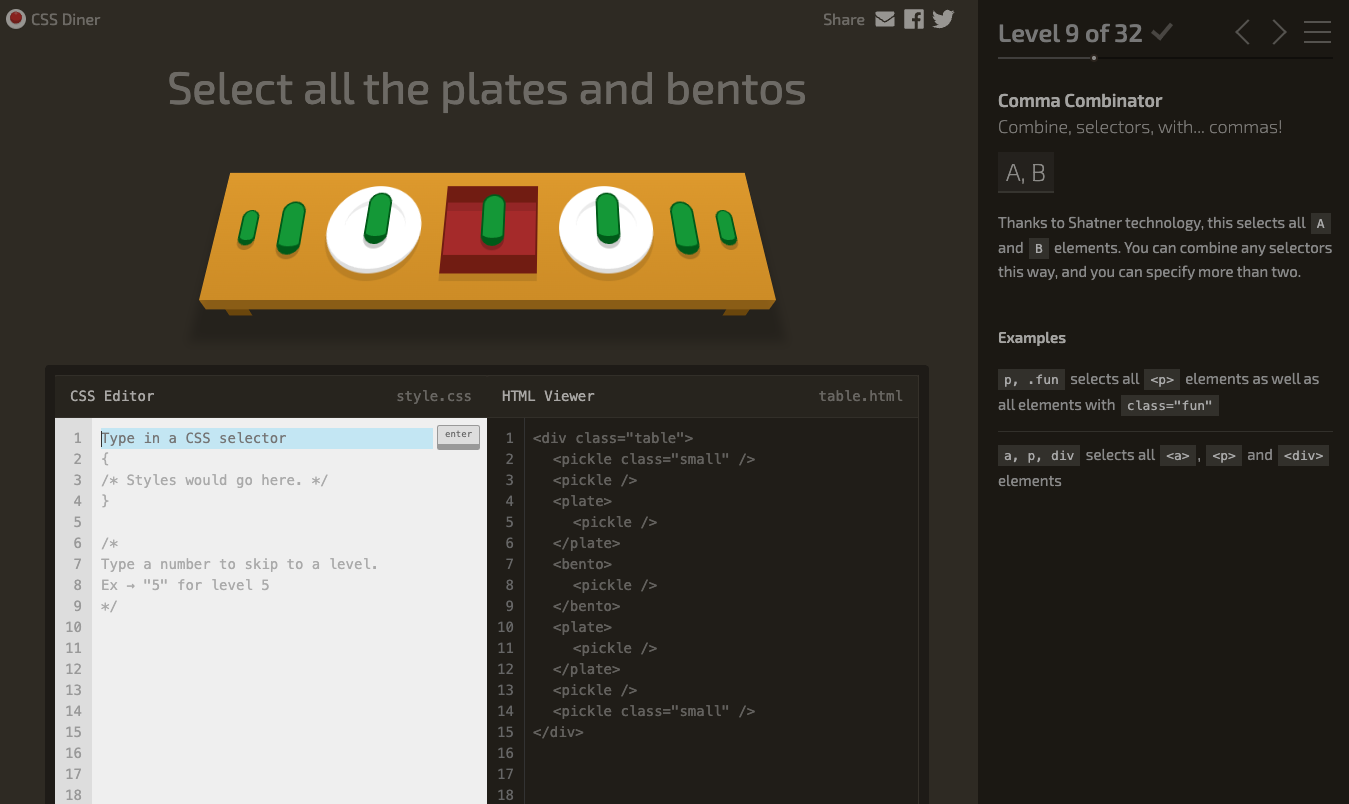
8 CSS Diner
CSS is astir much than layout, and games tin thatch you astir much cardinal syntax too. Selectors are an important yet analyzable portion of CSS, and CSS Diner’s acceptable of 32 challenges is simply a large mode of sharpening up your skills.

Each level has a precise elemental requirement: benignant the selector that matches the fixed elements. This ranges from selecting each elements with the aforesaid tag sanction to selecting each 2nd constituent successful a list, starting from the third.
Most of these challenges are connected the casual side, truthful experts mightiness effort to speedrun it instead. But immoderate of the nuances of benignant selectors oregon property signifier matching tin stump adjacent CSS wizards, truthful don’t get excessively complacent!
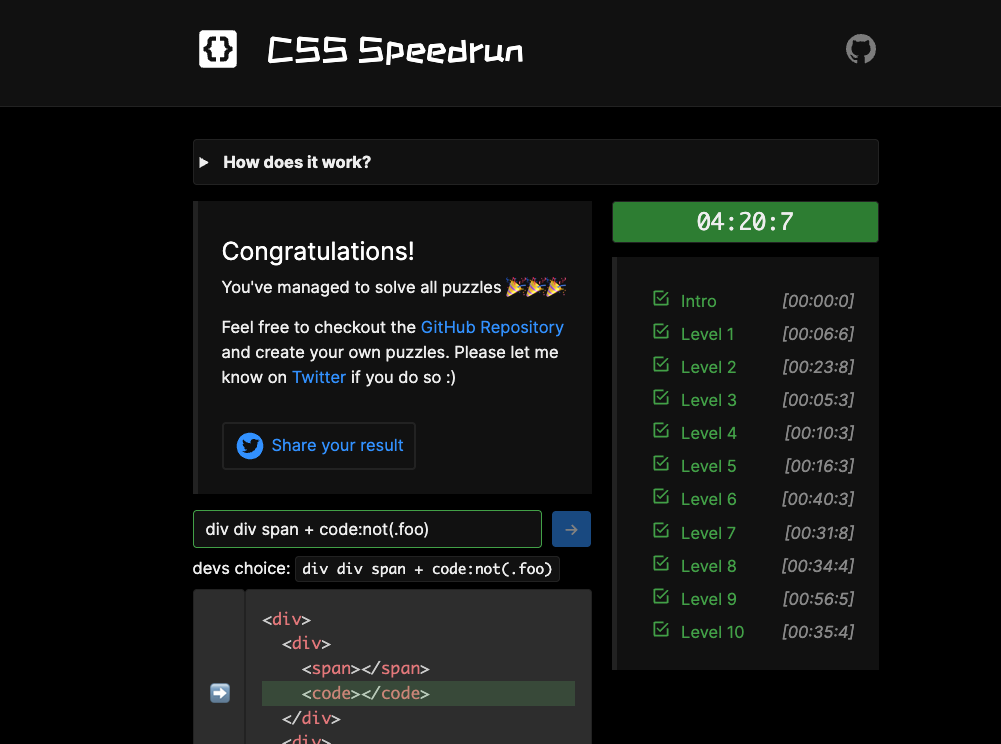
9 CSS Speedrun
Talking of speedruns, here’s a existent one. CSS Speedrun is astir apt the astir basal proposal connected the list, but it’s a abbreviated and amusive mode to situation yourself.

Each of the 10 levels presents immoderate HTML and tasks you with penning a selector to place the highlighted elements. It whitethorn look overmuch similar CSS Diner, but CSS Speedrun has a mates of absorbing differences.
For one, a timer adds to the pressure, counting the fig of seconds it takes you to implicit each task. And these tasks are connected a somewhat trickier level. For example, you’ll request to retrieve however to operation a analyzable nth-child selector connected conscionable the 2nd level.
Fortunately, each level has 2 forms of hint. The archetypal is simply a elemental in-page popup, portion the 2nd is simply a nonstop nexus to the applicable MDN documentation. The tract besides acknowledges that their whitethorn beryllium much than 1 solution, showing the expected “devs choice” erstwhile you implicit each challenge.
Check retired Level 6 for a peculiarly bully illustration of aggregate solutions.
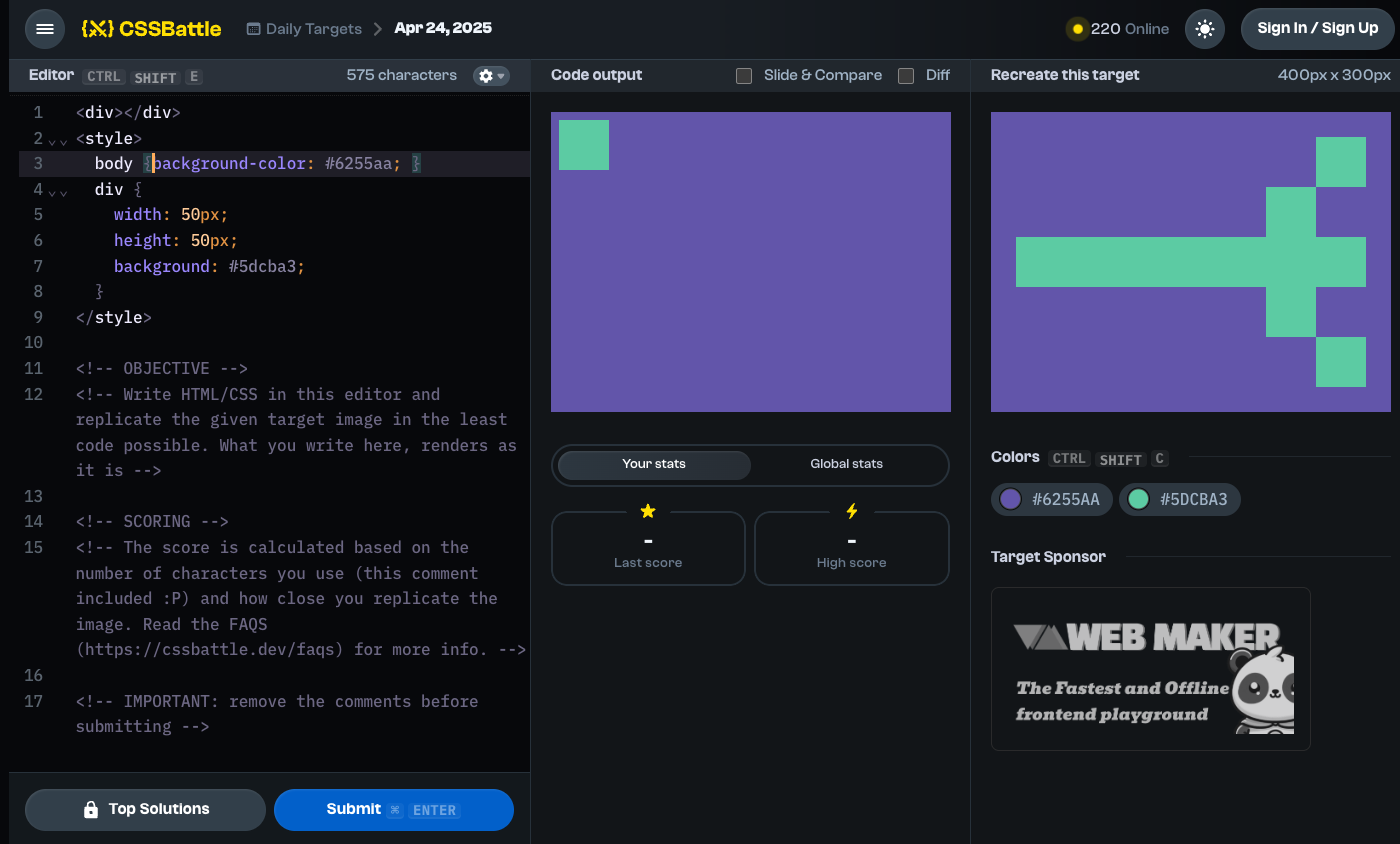
10 CSSBattle
This 1 is not for the faint-hearted! Unlike immoderate of the different games featured here, CSSBattle has regular, regular challenges. Each of these requires you to recreate a circumstantial signifier oregon signifier utilizing CSS alone.

Many of the games present are wide successful the solutions they accept, but CSS Battle takes this a measurement further. You tin edit the markup and CSS successful immoderate mode suits you; the lone happening that matters is the extremity result.
CSS Battle demonstrates rather however almighty benignant sheets tin be. You whitethorn not judge that immoderate of the requested shapes tin beryllium produced astatine all, but with perseverance, experimentation, and a batch of CSS knowledge, they are achievable.
The crippled is free, though you’ll request to registry to taxable your people and wage a subscription for afloat entree to past challenges. The scoring is simply a small unpredictable (exactly however bash you measurement the similarity betwixt 2 images anyway?) but features similar the ocular diff and descent examination volition assistance your efforts.
The border-radius spot often comes successful useful erstwhile you’re trying to make circles and different curved lines. Make definite you region the comments earlier you taxable your score!
.png)
 2 weeks ago
5
2 weeks ago
5








 English (US) ·
English (US) ·